Button Control
The Button control (System.Windows.Forms.Button) is usually wont to execute commands once it’s clicked. once a button is clicked, you specify codes that may be used. Buttons are typically used to confirm or cancel an action, to perform different actions, and to open some more dialogs. The Button control has several properties that you can use. The table below enumerates them.
| Property | Description |
|---|---|
| AutoEllipsis | Specifies whether to append dots (…) when the text in the button is too long and can’t fit the button. |
| AutoSize | Specifies whether the button will automatically resize to fit its content. |
| FlatStyle | Determines the style of the button. Popup makes the button flat, and when you hover on the button, the button will pop out. Flat makes the button flat and when you move point your mouse inside the button, the background color of the button changes. |
| Enabled | If set to false, the button cannot be clicked or receive focus. |
| Image | An optional image that you can place inside the control. |
| ImageAlign | The alignment of the image in the button. |
| Text | The caption inside the button. |
| Visible | Tells whether the button is visible or not. |
Figure 1 – Button Properties
A button is still useless by just editing its properties. It needs to react to events to do some work. The following are the most common events available for the Button control.
| Event | Description |
|---|---|
| Click | Occurs when you click the button. |
| Enter | Occurs when the control becomes the active control of the form. |
| Leave | Occurs when the control becomes inactive anymore. |
| LocationChanged | Occurs when the location of the button is changed. |
| MouseDown | Occurs when the mouse pointer is in the button and the mouse button is pressed down. |
| MouseEnter | Occurs when the mouse enters the button. |
| MouseHover | Occurs when the mouse stays stationary in the button for an amount of time. |
| MouseUp | Occurs when you pressed the button and you let go of the mouse button. |
| MouseLeave | Occurs when the mouse pointer leaves the button. |
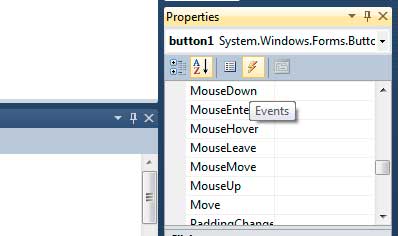
You have already seen the Click event which is the default event for a button. Let’s create another application that demonstrates the use of other events. Create a new form and drag a button to the form from the toolbox. It’s not important what text you put for the button. In the properties window, find the Name property and change its value to buttonSample. We will now refer to that button in the code using that name. Our program will demonstrate the MouseEnter and MouseLeave events. To access these events, the easiest way is to go to the properties window and click the button with the lightning symbol.

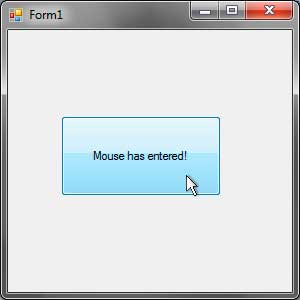
First, find MouseEnter and double click it. Visual Studio will generate an event handler for you for that specified event. Type the highlighted code inside the method.
private void buttonSample_MouseEnter(object sender, EventArgs e)
{
buttonSample.Text = "Mouse has entered!";
}After typing the code, return back to the Properties Window and now choose the MouseLeave event and double click it to generate an event handler. Again, type the highlighted code inside the event handler method.
private void buttonSample_MouseLeave(object sender, EventArgs e)
{
btnSample.Text = "Mouse has left!";
}Now run the program. Roll over your mouse to the button and notice that the text has changed. Take away the mouse pointer from the button and the text of the button will change again.