LinkLabel Control
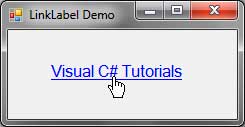
The Link Label control is similar to an ordinary label. But it has an underline and resembles a link on a web page. The Link Label control can be used to link to files, directories, or web pages. When you place your mouse over the Link Label, the mouse pointer will turn into a hand.

The properties of the Link Label control is as follows:
| Property | Description |
|---|---|
| BorderStyle | The style of the border around the label. |
| FlatStyle | Determines the appearance of the LinkLabel. When set to Popup, the button is slightly raised when you hover over it. |
| LinkArea | Indicates the portion of the text that will be displayed as a link. |
| LinkColor | The color of the unvisited link. |
| Links | A collection of links that will be displayed. These are not the actual links that will be visited but portions of the LinkLabel that will be displayed as links. |
| LinkVisited | When set to true, the color of the link will be swapped by the color of the VisitedLinkColor property. |
| TextAlign | Specifies the location of the text within the control. |
| VisitedLinkColor | The color The color of a visited link. |
Figure 1 – LinkLabel Properties
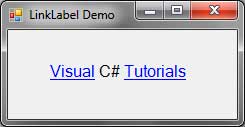
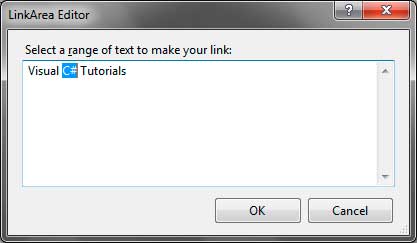
The LinkArea property will allow you to consider only a portion of the text as a link. The LinkArea requires two values, the starting index, and the length. For example, if we only want to consider “C#” as the link, then we can provide values 7 for the index and 2 for the length. You can click the button right next to the LinkArea property in the Properties Window that will bring you to the LinkArea editor. Simply highlight the area you want to be considered as a link then press OK.


The Links property allows you to have multiple links within the text. Unfortunately, you can’t access this property in the Properties Window so you have to do it using manual typing of code and values. You can put the code in the Form’s Load event.
private void LinkLabelForm_Load(object sender, EventArgs e) { linkLabel1.Links.Add(new LinkLabel.Link(0, 6)); linkLabel1.Links.Add(new LinkLabel.Link(10, 9)); }
The Links property is a collection of LinkLabel.Link objects so we used the Add method and created new instances of LinkLabel.Link class. (Note that Link is a class within the LinkLabel class).
The LinkLabel control must have an event handler hooked to its LinkClicked event. The actual navigation to the desired location is contained in the event handler.
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
System.Diagnostics.Process.Start("http://visualcsharptutorials.com");
linkLabel1.LinkVisited = true;
}We use the System.Diagnostics.Process.Start static method to open your browser and navigate to the website’s homepage. We then set the LinkVisited property to true to change the color of the link and indicate that it was already been visited. Note that you can also give a directory of file paths to open a directory or file.
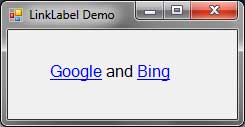
If you have multiple links inside your LinkLabel control, you can use the Links property of the LinkLabelLinkClickedEventArgs when handling the event to know which link was actually clicked.

private void LinkLabelForm_Load(object sender, EventArgs e)
{
LinkLabel.Link googleLink = new LinkLabel.Link(0, 6);
LinkLabel.Link bingLink = new LinkLabel.Link(11, 4);
googleLink.Name = "Google";
bingLink.Name = "Bing";
linkLabel1.Links.Add(googleLink);
linkLabel1.Links.Add(bingLink);
}We created new instances of the LinkLabel.Link class with their respective locations in the LinkLabel. We then attached names to each links using their Name property.
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
switch (e.Link.Name)
{
case "Google":
System.Diagnostics.Process.Start("http://google.com");
break;
case "Bing":
System.Diagnostics.Process.Start("http://bing.com");
break;
}
}Inside the LinkClicked event handler of the LinkLabel, we get the reference of the Link that was pressed using the Link property of the event argument. Finally, we checked the Name of the link that was clicked so that the browser will open and navigate to the appropriate site.