Separating Design and Functionality
When we create a new windows form, a class that inherits from System.Windows.Forms.Form is generated. This class is separated in two files thanks to the feature called partial classes. Partial classes allow you to separate definitions of a class in different files within the same project and namespace. With the introduction of partial classes in .NET 3.5, Visual Studio was able to separate design from functionality. This allows a programmer to concentrate on the functionality of the application. The name of the files will have the following pattern:
FormName.cs
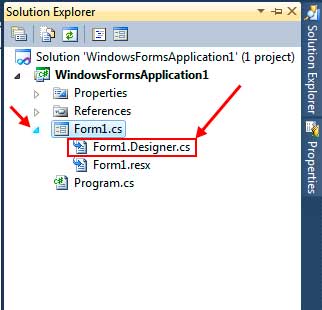
FormName.Designer.cswhere FormName is the name of the form, for example, Form1. A third file with .resx extension is used for resources of the form and will be discussed in a separate lesson. When we create the form, add controls, and modify properties, all the code is written in a somewhat hidden file with a .Designer.cs extension. If you can’t see it, find the .cs file for the form in the Solution Explorer and click the arrow button beside it.

Double-clicking that file will allow you to see all the codes that were generated by Visual Studio. The code contains methods for disposing and initializing the controls. You can see the controls being declared and properties, such as Location and Text, are set depending on what you specified in the Properties Window. You will also see event handlers being attached to events of controls. If you can’t see the code, it is hidden by default and is labeled “Windows Forms Designer generated code”. Just click the plus icon to its left to show it. You will see that the code for initializing the controls and their properties and events is located inside a method called InitializeComponent. This method is called in the form’s constructor located at the main code file for the form’s class. The codes in the Designer file is initially hidden because Visual Studio want’s you to use the Designer and the Properties Window instead of writing all these codes manually.