CheckBox Control
The CheckBox control (System.Windows.Forms.CheckBox) is additionally a kind of button associated seems as an empty box with a label beside it.By default, once the empty box is clicked, a check can show up within the box telling that the checkbox management is in its “checked” state. Unlike a radio button, you can check multiple or even all of the checkboxes. The CheckBox control contains similar properties as the radio button control. The following are some properties that are exclusive to the CheckBox control.
| Property | Description |
|---|---|
| Checked | Determines if the checkbox is checked. |
| CheckState | Tells whether the checkbox is Checked, Unchecked. |
| ThreeState | If true, the checkbox can accept an Intermediate state. |
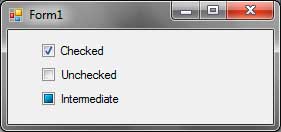
Not at all like the radio catch, the CheckBox control will have 3 states by setting the ThreeState property to genuine. Those 3 states are Checked, Unchecked or Intermediate. Middle of the road demonstrates that cost of the checkbox is invalid or can not be resolved. The screen shot beneath demonstrates the looks of everything about 3 states.

You can change the state of the control in code by using the CheckState property. The CheckState accepts values from the CheckState enumeration.
checkBox1.CheckState = CheckState.Checked;
checkBox2.CheckState = CheckState.Unchecked;
checkBox3.CheckState = CheckState.Intermediate;If the checkbox is set to only accept two states, on or off (by setting ThreeState property to false), then you can simply use the Checked property of the checkbox which accepts either true to make the checkbox checked, or false to make it unchecked.
The default event of the CheckBox control is also the CheckChanged event. But there is a minor difference between the CheckChangedevent of the RadioButton and the CheckChanged event of the CheckBox control. If for example ThreeState property of the checkbox is set to true, when a checkbox changes its state from checked to intermediate, the CheckChanged event will not be sent.If you would like to trigger a happening once the checkbox changes from unbridled to intermediate, then you’ll be able to use the CheckStateChanged event instead.
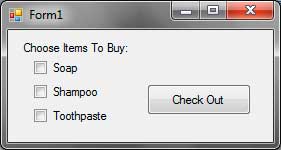
The following example demonstrates the use of the CheckBox control. Create a form and drag a label, three checkboxes, and a button. Change the texts of the controls and align them properly as seen below.

Name the checkboxes checkBoxSoap, checkBoxShampoo, and checkBoxToothpaste respectively. Name the button buttonCheckOut. No need to name the label since we are not using it in our code. Double click the button and copy the following type the following code inside the event handler.
string items = String.Empty;
if (checkBoxSoap.Checked)
items += "
Soap";
if (checkBoxShampoo.Checked)
items += "
Shampoo";
if (checkBoxToothpaste.Checked)
items += "
Toothpaste.";
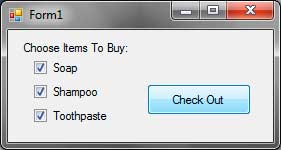
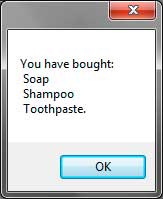
MessageBox.Show("You have bought: " + items);Launch the program and select some items by checking them. As you check the item, they will be added to the list that will be shown when you click the Check Out button.


In the code, we declared a string variable and initialize it into an empty string by using the Empty property (which contains an empty string) of the String class. We then check if each of the checkbox is checked, if so add the product represented by a string using the +=operator to concatenate the string to the content of the output. We then use a message box to show the final output.