CheckedListBox Control
The CheckedListBox control is similar to the ListBox control except that each item is represented by a CheckBox control. You can select each item like an ordinary ListBox, but in addition, you can also check the box beside each item.

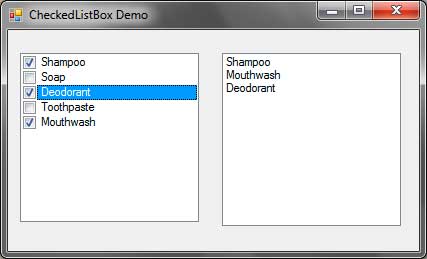
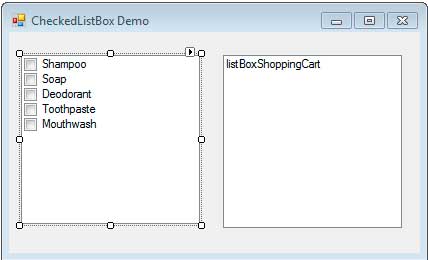
Figure 1 – Appearance of CheckedListBox Control
The properties and methods of the ListBox control can also be found in the CheckedListBox control. But the CheckedBoxControl has some exclusive properties listed below.
| Properties | Description |
|---|---|
| CheckedIndices | A collection of checked indices of the CheckedListBox control. |
| CheckedItems | A collection of checked items. |
| CheckOnClick | Specifies whether to check the box of an item if the item is selected. |
| ThreeDCheckBoxes | Specifies whether the checkbox should be flat(two-dimensional appearance) or normal(three-dimensional appearance). |
Figure 2 – CheckedListBox Properties
The following are methods exclusive to the CheckedListBox control.
| Methods | Description |
|---|---|
| GetItemChecked() | Tells whether the item at the specified index is checked. |
| GetItemCheckState() | Returns the CheckState value of the item at the specified index. |
| SetItemChecked() | Checks or unchecks the item at the specified index. |
| SetItemCheckState() | Sets the CheckState of the item at the specified index. |
Figure 3 – CheckedListBox Methods
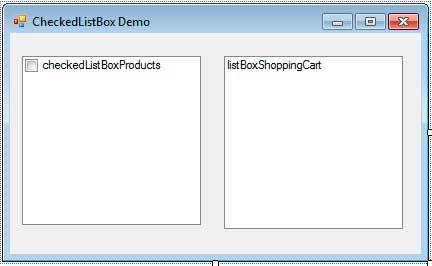
Let’s create an example application that uses the CheckedListBox control. Create a new form and add a CheckedListBox control and name it checkedListBoxProducts. Add a ListBox and name it listBoxShoppingCart. Your form should look like this:

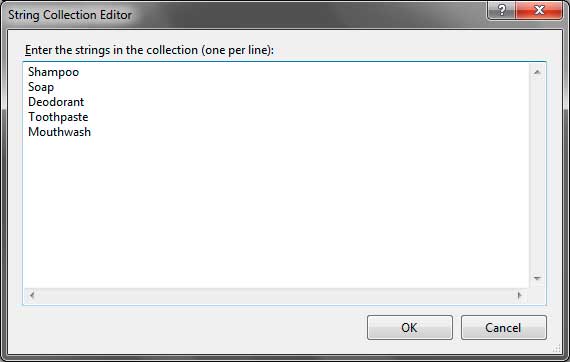
Find the Items property of the CheckedListBox control in the Properties Window. Click the button with three dots to open the String Collection Editor. Add the following values.

Press OK and the items should now appear inside the CheckedListBox.

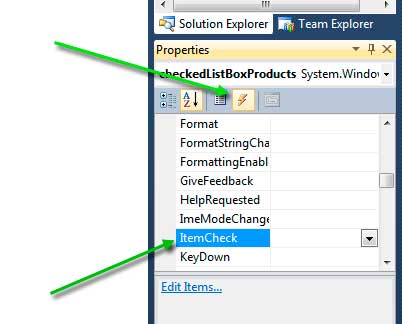
The default event of the CheckedListBox is the SelectedIndexChanged event which is same as the ListBox. What we want to do is add the checked items to the shopping cart. The CheckedListBox control has an ItemCheck event which occurs when the check state of one of the items is changed. Since this event is not the default event of the CheckedListBox, we can’t simply double-click the control. We need to go the Events portion of the Properties Window and find the ItemCheck event.

Double click the ItemCheck to create an event handler for this event. Now add the following code.
private void checkedListBoxProducts_ItemCheck(object sender, ItemCheckEventArgs e)
{
if (e.NewValue == CheckState.Checked)
listBoxShoppingCart.Items.Add(checkedListBoxProducts.Items[e.Index]);
else if (e.NewValue == CheckState.Unchecked)
listBoxShoppingCart.Items.Remove(checkedListBoxProducts.Items[e.Index]);
}Inside the event handler for the ItemCheck event has a second parameter of type ItemCheckEventArgs which contains the properties CurrentValue, NewValue, and Index. The CurrentValue property is the CheckState value of the item that triggered the event before it was changed. The NewValue property is the new CheckState value of the item. The Index property is the zero-based index of the item. We test if the NewValue of the item is checked, and if it is, we add that item to the shopping cart. If the NewValue is unchecked, then we remove the item from the shopping cart.