C# Visual Programming
Graphical User Interfaces (GUI) allow a user to interact easily with the program using different visual components. On the early days of the computer world, applications are text based and you type commands and input to make the program useful. You need to memorize a long list of commands to be able to work properly with the program. Modern software applications have graphical user interfaces. You see them in almost every program you use now. A professional looking graphical user interface is easy in the eyes and has a simple, yet attractive look and feel. A good graphical user interface also makes the commands more accessible and organized by using menus and grouping components.
But creating a program with a user interface was once a tedious task. For you to even create a simple window that displays a message, you need to type lots of codes. Creating an application with a graphical user interface was hard until the arrival of Visual Programming. Visual Programming makes it easy for you to create GUI applications by providing you a “canvas” where you simply drag the controls from the toolbox. Controls are visual elements that compose the GUI. You can interact with these controls to perform their functionality. Examples of controls are buttons, text boxes, labels, checkboxes, and radio buttons. The term “visual” in Visual C# was from the concept of visual programming.
Microsoft uses the term Windows Forms to represent every window in an application. Visual Studio allows you to create Windows Forms Applications easily. You can then create and design the form in the Design View.

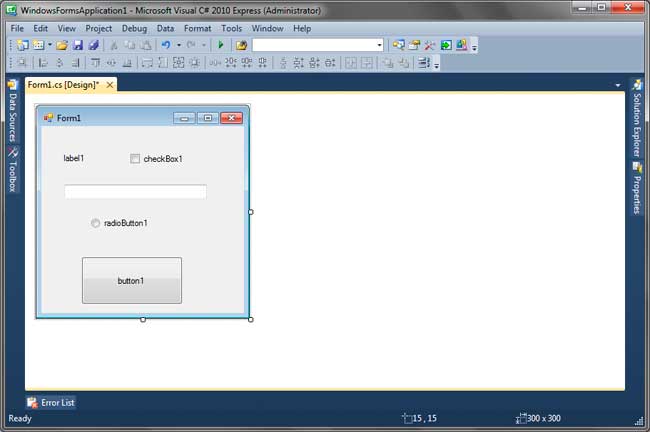
Figure 1 – Visual C# Express Design View
Figure 1 shows the Design View in Visual C# Express 2010. You can see the form and some controls “drawn” in its surface. With the Designer View, you can see how the form will look when you run the program. The code for drawing and initializing controls are hidden from the programmer so you can concentrate on the functionality of the application.
You can use Visual Studio’s tools for designing controls such as aligning, anchoring, docking, and resizing controls. Visual programming saves development time and suitable for Rapid Application Development. Other languages that do not support visual programming requires dozens of code before you can even create a simple window that shows a short message.